1-1. 시작하기에 앞서
데이터의 입력 ⇒ 처리 ⇒ 출력이 바로 프로그램이 하는 일이고,
프로그램이 정해진 방식에 따라 일할 수 있도록 작성해놓는게 코딩
도구를 이용해서 코딩 ⇒ 프로그래밍 언어 (문법이 있다)
Node.js 는? 컴퓨터 언어 번역기 (javascript 전용)
1-2. Hello World
Visual Studio Code - 코딩을 더 쉽게 바꿔주는 툴?
파일 ⇒ 새파일 ⇒ hello.js 만듦
자동 완성시켜주는 것을 툴팁이라 부르신다
문자열 적어줄 때 쌍따옴표 또는 작은 따옴표안에 넣어주면 된다.
하얀 점이 생기는 것은 저장 안되었다는 뜻
터미널에서 새터미널 선택하면 터미널 창이 켜진다
node + 파일명 엔터 ⇒ 파일 실행하여 글자 뜬다
선택해서 ctrl + / 도 주석으로 만들어주고
앞에 //를 추가해도 주석이 된다.
터미널에서 윗키 눌러주면 그전에 쳤던 명령어 뜬다
1-3. 변수
변수는 저장해놓은 데이터의 이름표이다.
변수 설정할 때 let을 이용
let 변수이름 = 값
variable.js 만듦
# 세미콜론을 써줘야하지만 최근에는 세미콜론 생략해도 괜찮다. 강사님은 안쓰겠다 하심
#name에 취소선 같은게 만들어지는데 왜 그런지 모르겠네
처음에 let을 썼으나 두번째에는 안 썼다 왜지?
위에서부터 읽는데, 첫번째 선언된 변수를 수정하는 역할을 하기 때문인 것 같다
let name = 'Sinok Kim' // name이라는 변수에 Sinrok Kim 이라는 값을 할당
console.log(name) // 변수 name이 가리키고 있는 값 Sinrok Kim 을 출력
name = 'William' // 위에서 선언했던 name이라는 변수에 "William"이라는 값을 재할당
console.log(name) // 변수 name이 가리키고 있는 값 "William"을 출력
const name = 'Seonhyeong Kim'
console.log(name)
name = 'Elisa'
console.log(name)TypeError: Assignment to constant variable. 이런 오류 뜬다
const에 할당한 값은 변경 불가하기 때문이다
var이라는 키워드는 예전에 변수 선언할 때 썼다.
여러 단점이 있기 때문에 더 이상 사용하지 않는다
최신 자바스크립트는 let 과 const를 쓰는게 맞다.
1-4. 데이터 타입
컴퓨터가 알아들을 수 있게 서술할 때, 데이터 타입을 구분해놓으면 컴퓨터가 빨리 알아듣는다.
숫자 Number
console.log(16)
let age = 27
console.log(age)
문자열 String
큰따옴표, 작은 따옴표 둘 중 하나에 넣어주면 된다.
let name = 'Seonhyeong Kim'
const En_name = "Elisa"
console.log(name)
console.log(En_name)
Boolean
true/false를 표현하는 데이터
나중에 하는 비교연산자에서 많이 배운다
let isMan = true
let isWoman = false
console.log(isMan)
console.log(isWoman)
console.log(true)
console.log(false)
null, undefined
null은 텅텅 빈값
undefined 변수 선언만 하고 값은 할당되어 있지 않은 것
let name1 = null
console.log(name1)
let name2
console.log(name2)
기본타입외에 객체형타입이라는게 있지만 2주차 강의에서 배운다
- Q. 내가 원하는 변수들을 자유롭게 선언해보고 데이터를 할당한 뒤 출력해보아요.
let iam = "tired"
console.log(iam)
let sleeptime = 6
console.log(sleeptime)
const youare = 'motivated'
console.log(youare)
const studytime = 12
console.log(studytime)
1-5. 연산자(1)
operator.js파일 생성
데이터와 데이터를 같이 처리해서 결과 값을 반환(return) 해준다
문자열 붙이기
+ 로 문자열 붙일 수 있어요
문자열과 숫자를 이어붙이면 숫자가 문자로 인식된다.
console.log('my' + 'food')
console.log('1' + 2)// 문자로 인식된 숫자
console.log(1+2)// 진짜 숫자
결과 창에 색도 다르게 표시된다.
템플릿 리터럴 Template literals
백틱 ``을 ㅇ사용하여 문자열 데이터를 표현
큰따옴표 작은 따옴표로 문자열을 표현할 때 보다 간결하게 문자열 붙이기가 가능
${변수명} 달러에 중괄호 해주면 해당 데이터에 접급한다
const foodPrice = 8000
console.log(`이 음식의 가격은 ${foodPrice}원입니다` ) // +는 필요없고 백틱도 한번만 넣으면 된다.
console.log('이 음식의 가격은 ' + foodPrice + '원입니다') +를 넣어줘야하고 문자열에 각각 따옴표를 넣어줘야한다
결과는 동일
산술연산자 Numeric operators
숫자 데이터에 대한 여러 연산 가능
사칙연산(+,=,*,/) 나머지 연산(%) 거듭제곱(**)
console.log(2 + 1)
console.log(2 - 1)
console.log(4 / 2)
console.log(2 * 3)
console.log(10 % 3) //나머지 remainder 연산자
console.log(10 ** 2)// exponentiation 10의 2승
증감연산자 Increment and Decrement operator
자기자신의 값을 증가시키거나 감소시키는 연산자 ++, --
증감연산자를 변수 앞에 놓느냐 vs 변수 뒤에 놓느냐 차이가 있다.
- 변수 앞에 놓은 경우
let count = 1
const preIncrement = ++count
// count = count + 1 // count=1 이니까 자기 자신 깂만큼 증가시킨 것
// const preIncrement = count
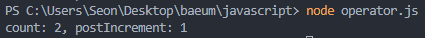
console.log(`count: ${count}, preIncrement: ${preIncrement}`)
//백틱 이용해서 출력해주기
- 변수 뒤에 놓은 경우
let count = 1
const postIncrement = count++
//순서가 반대
// const preIncrement = count 이게 먼저
// count = count + 1 그 다음에 이거
console.log(`count: ${count}, postIncrement: ${postIncrement}`)
//백틱 이용해서 출력해주기
count 변수를 const가 아니라 let 구문으로 선언한 이유는
count는 증감연산자를 활용해 값을 증가시키고 다시 count에 할당해서 값이 변하고 있다.
그래서 const를 이용하면 오류가 난다.
대입연산자 Assignment operator
어떤 값을 어떤 변수에 할당한다는 것은 대입연산자(=)를 사용한다는 것
=뿐만 아니라 +=, -= 를 통해 연산과 대입을 한번에 할 수도 있다
const tomatoPrice = 2000
const carrotPrice = 1500
let totalPrice = 0
totalPrice += tomatoPrice // totalPrice = totalPrice + tomatoPrice와 동일
console.log(totalPrice)
totalPrice += carrotPrice // totalPrice = totalPrice + carrotPrice와 동일
console.log(totalPrice)
totalPrice -= tomatoPrice // totalPrice = totalPrice - tomatoPrice와 동일
console.log(totalPrice)
totalPrice -= carrotPrice // totalPrice = totalPrice -carrotPrice와 동일
console.log(totalPrice)
하나하나 따로따로가 아니고 위의 내용이 아래에도 적용되고 있다.
1-6. 연산자(2) - Boolean 데이터를 return 하는 연산자
비교연산자 Comparison operators
숫자값을 비교하는 연산자
비교 연산자를 통해서 얻는 값이 boolean(true/false)
조건문과 같이 많이 활용한다.
console.log(1 < 2)
console.log(1 <= 2)
console.log(1 > 2)
console.log(1 >= 2)
논리연산자 Logical operators
|| (or), &&(and), !(not)
조건문과 찰떡궁함
||는 연산 대상 중 하나만 true여도 true return
&&는 연산이 모두 true여야만 true return
!는 true를 false로, false를 true로 바꿔서 return
let isOnSale = true
let isDiscountItem = true
console.log(isOnSale && isDiscountItem) //true && true 이므로 true
console.log(isOnSale || isDiscountItem)// true || true 이므로 true
isOnSale = false
console.log(isOnSale && isDiscountItem) //false && true 이므로 false
console.log(isOnSale || isDiscountItem)//fasle || true 이므로 true
isDiscountItem = false
console.log(isOnSale && isDiscountItem) // false && false 이므로 false
console.log(isDiscountItem || isDiscountItem)// false || false 이므로 false
console.log(!isOnSale) // !fasle 이므로 true
console.log(!isDiscountItem) //!false 이므로 true
일치연산자 Equality operators
두 값이 일치하는지를 비교한다
=== 를 이용 (두개만 해도 되는것 같던데 여기서는 3개를 사용하네?)
console.log(1 === 1)
console.log(1 === 2)
console.log('javascript' === 'javascript')
console.log('javascript' === 'Javascript')
console.log('javascript' === 'java script')
// 문자열은 대문자나 띄워쓰기도 다 정확히 일치해야 true가 나온다
두 가지 타입의 일치연산자가 있다 ( === vs == )
=== 는 데이터타입과 값 둘 다 일치해야 true 리턴해준다. strict 하다
반면 == 값은 일치하지만 데이터 타입이 일치하지 않을 때 자동으로 데이터타입을 변환해주는 javascript의 특성이 있다.
개발자의 실수 유발 할 수 있기때문에 실무에서 거의 쓰지 않고 우리도 안 쓸거다.
차이 확인해보기
console.log(1 === "1")
console.log(1 == "1")
- Q. 상품 가격을 나타내는 2개의 변수를 선언하고 각각의 변수에 원하는 가격값을 할당해보아요. 두 상품을 더한 가격 역시 총가격을 나타내는 변수에 할당해봅니다. 마지막으로 총가격의 20% 할인된 가격을 구해서 '총 몇 원에 물건을 구입합니다.' 라는 문자열을 출력합니다.
const eggPrice = 4000
const milkPrice = 2400
let totalPrice = 0
totalPrice = eggPrice + milkPrice
console.log(`총 ${totalPrice * 0.8}원에 물건을 구입합니다.`)
//이렇게 템플릿 리터럴 안에 변수 뿐만 아니라 변수를 연산한 결과도 넣을 수있다.
1-7. 조건문(1)
IF
if(조건){조건을 만족할 때 실행할 코드}
if.js 파일 생성
const shoesPrice = 40000
const jacketPrice = 50000
if ( shoesPrice < 50000) {
console.log(`신발을 구매합니다`)
}
if ( jacketPrice < 50000) {
console.log(`자켓을 구매합니다`)
}
#강사님은 저장하면 자동으로 들여쓰기가 되는데 나는 엔터할 때만 자동 들여쓰기가 된다.
뭘 설정해야 저장시에 자동 들여쓰기가 되는 거지
저장시, 복사시 , 작성 시 자동들여쓰기 설정하기
https://hianna.tistory.com/455
들여쓰기 자체에는 의미가 없지만 가독성이 중요하기 때문에 해줘야한다.

무엇을 눌러서 얼마나 들여쓰기 할 것인지 공백 버튼을 눌러서 설정할 수 있다.
1-8. 조건문(2)
else, else if
else{조건을 만족하지 않을 때 실행될 코드}
else if (다른 조건) {조건을 만족할 때 실행할 코드}
const shoesPrice = 40000
const jacketPrice = 50000
if (shoesPrice < 50000) {
console.log(`신발을 구매합니다`)
} else {
console.log('비싸요. 신발 안 삽니다')
}
if (jacketPrice < 50000) {
console.log(`자켓을 구매합니다`)
} else {
console.log('비싸요. 자켓 안 삽니다')
}
const shoesPrice = 40000
if (shoesPrice < 30000) {
console.log(`신발을 구매합니다`)
} else if (shoesPrice <= 40000) {
console.log('고민해 볼게요...') //이 조건이 true 이므로 else if 의 코드가 실행된다.
} else {
console.log('비싸요. 신발 안 삽니다')
}
- Q. 거리를 의미하는 변수를 선언하고 원하는 숫자값 (단위는 km라고 가정) 을 할당합니다. 2km 미만이면 "걸아가자"를, 2km 이상이고 5km 미만이면 "택시를 타자"를, 그 외에는 "기차를 타자"를 출력해봅니다.
const length = 8
if (length < 2) {
console.log('걸어가자')
} else if (length < 5) {
console.log('택시를 타자')
} else {
console.log('기차를 타자')
}
답을 보니까 중간 else if 문을
else if (length >= 2 && length < 5) {
console.log('택시를 타자')
}이라고 써줬는데, 내가 쓴 정도만 해도 저 조건이 적용된다.
2-1. 반복문(1)
While
loop.js 파일 생성
while (조건) {조건을 만족할 때 실행할 코드}
주의할 점!
반복문 조건에 들어간 변수 값을 계속 변화시켜줘서 언젠간 반복문이 끝나게 해줘야한다.
계속 반복문 조건이 true를 return한다면 무한루프에 빠져서 프로그램이 끝나지 않는다.
실수로 무한루프에 빠져서 프로그램 실행이 끝나지 않으면 ctrl + c를 눌러서 중단한다.
let temperature = 23
while (temperature < 27) {
console.log(`${temperature} 도 정도면 적당한 온도입니다`)
temperature++ // 증감연산자 자기 값에 1씩 더해준다
}
// temperature++증감연산자 부분을 주석처리해주면 조건이 항~상 참이기 때문에 무한루프에 빠지게 된다.
2-2. 반복문(2)
for
for(begin; condition ; step) {조건을 만족할 때 코드}
while과 같은 반복문이다. 더 명시적으로 반복문의 조건을 표현할 수 있다.
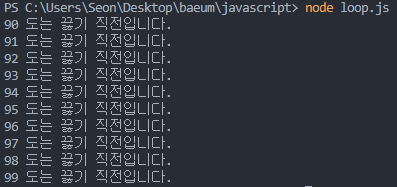
for (let temperature = 90; temperature < 100; temperature++) {
console.log(`${temperature} 도는 끓기 직전입니다.`)
}
for문 실행순서
1. begin : 변수 선언하고 값을 할당
2. condition: 값을 연산해준다 true라면 계속 실행 false라면 for문 종료
3. {} : 중괄호 안의 코드 실행
4. step: 증감연산자를 넣어서 더하거나 빼서 재할당하고 condition부터 다시 반복
2-3. 반복문과 조건문 활용
반복문과 조건문은 코딩하는데 핵! 핵심
우리가 짜는 프로그램은 거즌 반복문과 조건문의 집합이다.
증감연산자 ++를 이용
for (let number = 1; number <= 10; number++) {
if (number % 3 === 0) {
console.log(`${number}은 3로 나누어 떨어집니다`)
}
}
증감연산자 --를 활용
for (let number = 10; number > 1; number--) {
if (number % 2 === 0) {
console.log(`${number}은 2로 나누어 떨어집니다`)
}
}
입력한 데이터를 조건문을 활용해 수많은 조건으로 나누고 (분기)
반복문을 활용해 반복 처리하는것이 프로그램이 주로하는 일
- Q. 1부터 20까지의 숫자중 홀수인 경우는 '숫자 ...은 홀수입니다.'를 짝수인 경우는 '숫자 ...은 짝수입니다' 를 출력하는 프로그램을 작성해봅니다.
for (let number = 1; number <= 20; number++) {
if (number % 2 === 0) {
console.log(`숫자 ${number}은 짝수입니다.`)
} else {
console.log(`숫자 ${number}은 홀수입니다`)
}
}
2-4. 함수(1)
반복되는 특정 작업을 수행해야 한다면 그 코드 자체를 어딘가에 만들어서 저장해놓고 사용하는 것이 함수
함수의 선언
변수를 선언하고 값을 할당했던것 처럼 함수에도 실행할 코드의 집합을 만들어서 저장해준다.
function 함수명 (매개변수들...) {
이 함수에서 실행할 코드들
return 반환값
}
함수의 호출
함수를 선언만 하고 끝내면 안되겠죠? 실제 이 함수를 사용하기 위해서는 호출을 해야 합니다.
const 변수명 = 선언한 함수명(매개변수들...)
함수명은 함수가 할 수있은 일들을 나타내는 이름이면 좋다
매개변수(parameter)는 해당함수의 바디에 있는 코드에서 사용할 수 있는 일종의 변수이다.
function calculateAvg(price1, price2) {
const sum = price1 + price2
console.log(`두 상품의 총합은 ${sum}입니다`)
const avg = sum / 2
return avg
}
// 함수의 선언
const priceA = 1000
const priceB = 2000
const avg1 = calculateAvg(priceA, priceB)
console.log(`두 상품의 평균은 ${avg1}입니다`)
const priceC = 3000
const priceD = 4000
const avg2 = calculateAvg(priceC, priceD)
console.log(`두 상품의 평균은 ${avg2}입니다`)
// 함수의 호출
2-5. 함수(2)
- Q. 세 개의 물건가격을 매개변수로 전달받아 평균값을 리턴하는 함수를 정의하고, 그 함수를 호출해서 평균값을 출력해보세요.
function calculateAvg(price1, price2, price3) {
const sum = price1 + price2 + price3
const avg = sum / 3
console.log(`세 상품의 평균은 ${avg}입니다`)
}
//함수 선언
const priceA = 1000
const priceB = 2000
const priceC = 3000
const avg1 = calculateAvg(priceA, priceB, priceC)
//함수 호출
2-6. 클래스와 객체(1)
class.js 파일 생성
객체(object) 타입
기본 데이터 타입만 가지고는 모든 데이터들의 관계를 정확하게 표현할 수 없다 (ex) 노트북 이름, 노트북 가격, 노트북 회사 .... 등등
이런 다양한 정보의 관계를 표현할 데이터 타입이 있다. 객체 타입이다.
속성을 가지고, 다른것과 식별 가능한 것이면 객체 타입으로 나타낼 수있다.
클래스(Class)의 선언
객체 만들 때 설계도처럼 사용한다.
클래스는 템플릿, 객체는 이를 구체화 한것
함수를 한번 선언하고 계속 호출하듯이
클래스도 한번 미리 정의해놓으면 계속 동일한 모양의 객체를 만들수 있다.
class 클래스명 {
constructure(매개변수들....) {
this.객체명 = 매개변수
this.객체명 = 매개변수
}
}
1. class와 class명
클래스 선언하고 그 뒤에 이름을 짓는다.
내가 표현하는 데이터를 설명할 수 있는 이름이 좋다.
2. 생성자(constructure)
중괄호안에 생성자 써준다. 함수 호출 할 때 쓰는 매개변수 불러오듯이 여기도 매개변수 써준다.
3. this와 속성(property) (생성자의 body에 있는 내용)
name, price, company라는 속성을
각각 해당 객체의 name, price, company라는 속성에 할당한다.
this란? 자기자신을 가리키는 키워드
여기서는 클래스를 이용해서 객체를 만들 때 객체 자신을 가리켜준다.
this 뒤 . 후에 붙는 name, price, company는 속성을 의미한다
객체 만들기 (함수 선언하기와 비슷)
const 변수명 = new 클래스명(생성자에서 정의한 매개변수들...)
class laptop {
constructor(name, price, company) {
this.name = name
this.price = price
this.company = company
}
}
//클래스 선언
const laptop1 = new laptop('vivobook', 500000, 'asus')
console.log(laptop1)
console.log(laptop1.name)
console.log(laptop1.price)
console.log(laptop1.company)
//객체 만들기
2-7. 클래스와 객체(2)
메소드(method)
함수랑 비슷하게 생겼다.
클래스에서 생성한 객체를 이용한다.
메소드 생성 (메소드는 클래스 안에 들어가야한다)
메소드명() {
console.log(`알맞는 이름: ${this.객체명}`)
}
객체 생성 및 메소드 호출
const 변수명 = new 클래스명(생성자에서 정의한 매개변수들...)
변수명. 메소드명()
class laptop {
constructor(name, price, company) {
this.name = name
this.price = price
this.company = company
}
//클래스 선언
printinfo() {
console.log(`상품명: ${this.name}, 가격: ${this.price}, 회사명: ${this.company}`)
}
//메소드 선언
}
const laptop1 = new laptop('vivobook', 500000, 'asus')
const laptop2 = new laptop('macbook', 2000000, 'apple')
//객체 만들기
laptop1.printinfo()
laptop2.printinfo()
//메소드 호출
객체 리터럴 Object Literal
객체 리터럴을 활용해 바로 객체를 만들 수 있다.
클래스와 같은 템플릿 없이 바로 빠르게 객체 만들어준다.
2개 이상의 속성과 메소드가 있을 때는 ,로 구별하고 가독성을 위해 줄바꿈도 해준다.
const 변수명 = {
속성명: 데이터,
메소드명: function() {메소드 호출시 실행할 코드들}
}
const laptop1 = {
name: 'vivobook',
price: '500000',
compay: 'company',
printinfo: function () {
console.log(`상품명: ${this.name}, 가격: ${this.price}, 회사명: ${this.company}`)
}
}
//객체 리터럴 (변수생성 + 클래스 선언+ 메소드 선언)
laptop1.printinfo()
//메소드 호출객체 리터럴을 이용하면 빠르지만 재사용할 수 없다.
클래스를 선언해야 계속 재사용 가능하다.
- Q. 여러분만의 의류 쇼핑몰을 만들려고 합니다. 옷의 종류는 많지만 기본적으로 색깔, 사이즈, 가격의 속성을 갖고 있네요. 그리고 이 옷들의 세 속성을 바로 확인할 수 있게 출력해주는 메소드가 필요할 거 같습니다. 클래스와 객체를 활용해 작성해보아요.
class clothes {
constructor(color, size, price) {
this.color = color
this.size = size
this.price = price
}
//클래스 선언
printinfo() {
console.log(`색상: ${this.color}, 사이즈: ${this.size}, 가격: ${this.price}`)
}
//메소드 선언
}
const clothes1 = new clothes('pink', 'L', '20000')
// 객체 생성
clothes1.printinfo()
// 메소드 호출
const clothes1 = {
color: 'purple',
size: 'M',
price: 15000,
printinfo: function () {
console.log(`색상: ${this.color}, 사이즈: ${this.size}, 가격: ${this.price}`)
}
}
//객체 리터럴
clothes1.printinfo()
//메소드 호출
2-8. 배열(1) -기초
array.js 파일 생성
데이터 표현 방법 - 기본타입, 객체 타입
같은 형식 많은 데이터를 순서대로 저장할 때 데이터 수만큼 변수를 반복 선언해야한다. 불편하다
그래서 배열을 쓴다.
같은 타입의 데이터를 하나의 변수에 할당하여 관리하기 위한 데이터 타입
배열의 선언
1번째 방법
const arr 1 = new Array (1,2, 3, 4)
2번째 방법
const arr2 = [1, 2, 3, 4]
// 1번째 방법은 자바스크립트 내부적으로 가지고 있는 Array 클래스를 이용해서 객체 생성해준것이다.
2번째 바로 만드는 법 (대괄호 이용), 보통 2번째 방법 이용한다
배열 안의 데이터
요소(element)라고 부른다
객체에서 속성명을 이용해서 데이터를 불러오듯이
배열에서는 index를 이용해서 데이터를 불러온다
index는 0부터 시작
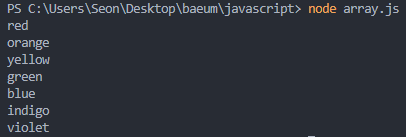
const rainbowColors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet']
console.log(rainbowColors[0])
console.log(rainbowColors[1])
console.log(rainbowColors[2])
console.log(rainbowColors[3])
console.log(rainbowColors[4])
console.log(rainbowColors[5])
console.log(rainbowColors[6])
배열의 길이
배열에 저장되어있는 데이터 개수를 확인하는 법
length 이용
const rainbowColors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet']
console.log(rainbowColors.length)
//배열의 데이터 개수 세기
console.log(rainbowColors[rainbowColors.length - 1])
//배열의 마지막 데이터 구하기

2-9. 배열(2) -응용
배열 추가 - push (메소드)
배열 삭제 - pop (메소드)
const rainbowColors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet']
rainbowColors.push('ultraviolet')//배열의 마지막에 ultraviolet 추가
console.log(rainbowColors)// ultraviolet이 추가된 rainbowColors 출력
rainbowColors.pop()// 배열의 마지막 요소를 제거
console.log(rainbowColors)//ultraviolet이 제거된 rainbowColors 출력
배열과 반복문
const rainbowColors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet']
for (let i = 0; i < rainbowColors.length; i++){
console.log(rainbowColors[i])
}
for (let i = 0; i < rainbowColors.length; i++){
console.log(rainbowColors[i])
}
begin: i = 0;
condition: i < rainbowColors.length;
step: 증감연산자: i++
여기서 중괄호 안에 들어가 있는 부분은 for문의 body이다
배열 반복문 간단한 방법
const rainbowColors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet']
for (const color of rainbowColors) {
console.log(color)
}
- Q. 열 개의 상품 가격 데이터를 갖고 있는 배열을 만듭니다. 반복문을 활용해 상품들의 가격 합계와 평균을 구해보아요.
(혼자못해서 답 슬쩍 보고 했다. for을 쓰고 +=을 사용한다는 것은 알았는데, 함수를 따로 만들어서 써야되는 줄 알았다.
객체 속성명 말고도 그냥 변수명도 ${}로 가져올 수 있는데, 그걸 헷갈렸다)
prices = [1000, 2000, 3000, 4000, 5000, 6000, 7000, 8000, 9000, 10000]
let sum = 0
for (price of prices) {
sum += price
}
const avg = sum / prices.length
console.log(`합계: ${sum}, 평균: ${avg}`)
'개발자 되는 중 > 개발 공부' 카테고리의 다른 글
| 스파르타 React 숙련 (0) | 2022.12.14 |
|---|---|
| 스파르타 Python 기초 (0) | 2022.12.14 |
| 웹 개발 특강 (0) | 2022.12.14 |
| SPA 특강 (1) | 2022.12.14 |
| 인프런 git과 github (1) | 2022.12.14 |