js 생긴 이유
동적인 웹페이지를 만들기 위해 만들어진 언어
페이지 불러오는 과정
1. url로 클라이언트(나 + 브라우저)가 서버에 요청 보냄
2. 요청 받아서 서버에서 클라이언트로 html 보냄
3. 브라우저에서 html을 해석하고 object로 만듦 (파싱) - 해석해주는 엔진이 브라우저 안에 있음
4. dom (document object material) tree 만듦
- dom으로 만들면 javascript가 알아볼 수 있음
- dom은 속성과 메소드를 가짐
5. css 있으면 cssom(css object material) tree 만듦
6. dom, cssom 합쳐서 render tree 만듦
7. 그걸 기계어로 해석? 그런 다음에 브라우저에 뿌려줌? 이라고 들었던 것 같은데
속성과 메소드 구분
document.getElementById("demo").innerHTML = "hello world"
getElementById는 메소드
innerHTML은 속성
obj = {
age: 27 // 속성
getAge : function() {
cosole.log ('제 나이는 ~이에요');
} //메소드
}
obj.age //속성
obj.getAge() //메소드
메소드와 함수 구분
obj.getName() //메소드 (호출의 주체가 있음)
testlog() //함수 (호출의 주체가 없음)
childNodes 와 parentNode 를 이용해서 document의 속성들을 이리저리 확인해보았다.
seletor 3가지
tag
id
class
요소 찾아 주는 api
document.getElementbyId
document.getElementsByClassName('subText')[0]
document.getElementsByTagName('h1')[0]
document.querySelector('p')
document.querySelector('#headerText')
document.querySelector('.subText')
document.querySelectorAll('p')[0]
document.querySelectorAll('#headerText')[0] -id 찾을 때는 #
document.querySelectorAll('.subText')[0] - class 찾을 때는 .

요소 만드는 api
const p = document.createElement('p')
document.body.append(p)

요소 내용 바꿔주는 api
element.innerHTML : 태그로 만들어준 요소까지 넣어준다 - 근데 원래 있었던게 사라지네?
element.innerText: 문자만 넣어준다.
ex)
document.querySelectorAll('h1')[0].innerHTML = 'test'
element.setAttribute('attribute', 'value')
ex)
document.querySelector('h1').setAttribute('class', 'toYellow')

element.addEventlistener('click', function() {});
ex)
document.querySelector('button').addEventListener('click', function() {
document.querySelectorAll('li')[2].innerText = 'test'
});
//addeventlistenerf를 써주면 이벤트를 중복해줄 수도 있는 듯
document.write('위험한 코드')
다 날라가고 저 글자만 남음
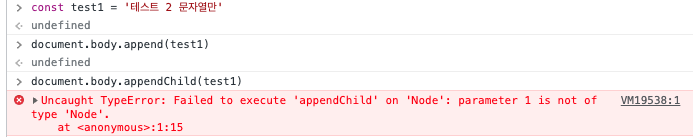
append 와 appendchild
append는 노드 뿐만 아니라 그냥 문자열도 넣어준다.
appendChild는 노드만 넣어준다.
문자열만 넣은 test1을 appendChild로 넣어주려하면 아래와 같은 오류가 난다.

'개발자 되는 중 > 개발 공부' 카테고리의 다른 글
| 인프런 git과 github (1) | 2022.12.14 |
|---|---|
| Git 특강 (0) | 2022.12.14 |
| 후발대 react (0) | 2022.12.09 |
| 후발대 강의- 배열의 메소드 (0) | 2022.12.05 |
| 후발대 강의 - 배열 (0) | 2022.12.05 |